When I watched this movie earlier today, which Craig linked to on his Twitter page, I once again thought about how much it can hurt usability if you consider your users to be (far) more ‘intelligent’ than they actually are. Everyone who’s in the field of designing particular software interfaces (and even icons) requires at least one idiot to ‘proof’ his work.

If you take offense at the term ‘idiot’, I apologize. To clarify – if it hasn’t been clear to you from my first sentences – when I say ‘idiot’, I actually mean the least ‘intelligent’ and/or computer-familiar class of users this particular product has.
“This isn’t news,” you say, “Surely, everybody takes into account end-user stupidity, and Apple, for instance, is a nice shining example of making stuff everyone can use.”
Really? I invite you to a short look at of the wonderful app that is iPhoto ’09. Most user friendly software ever, right? I gave it to my parents in law so they could edit, manage and share their pictures. Sharing is obviously an important aspect. Personally, I love iPhoto. Makes stuff so much easier.
Let’s say I want to make a slideshow. “Bah, easy!”, says iPhoto, “you only have to click the self-descriptive icon in my toolbar from any collection of photos and off you go.”. Sweet! That makes for an awesome slideshow. Now I’d like to share this particular slideshow. Where do we go now?
My spouse, who is far from computer-illiterate or an actual idiot, had asked me how I could export slideshows, and although I hadn’t ever done it, I was sure it was possible. “Hah, that’s easy!”, I exclaimed, making a fool of myself. It took me a solid 10 minutes to find it. I was the idiot.
“Ah, the share menu!”, I thought. Bzzt. Wrong. Not there. Easy way out: I tried to use the Help menu to search for ‘Share’ and ‘Slideshow’. Bzzt. Sorry, no sharing here. A few of these harsh lessons later, I was still utterly stumped. I kept searching and trying seemingly unrelated things, fearing the worst for my perception of iPhoto as being so friendly to the computer-illiterate.

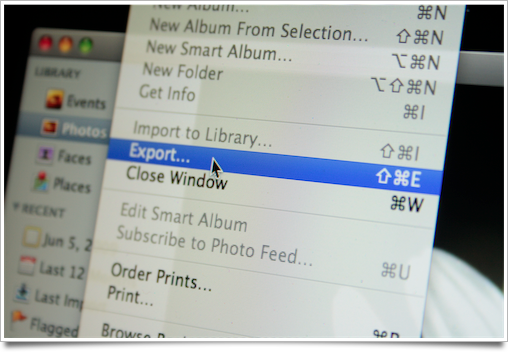
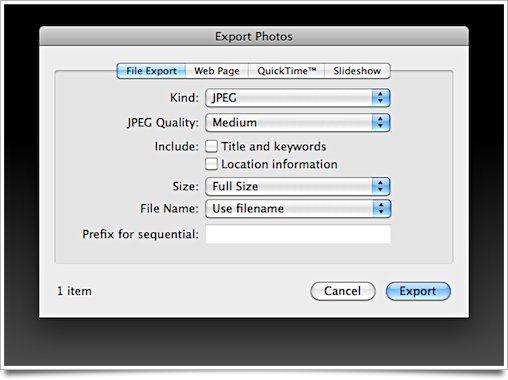
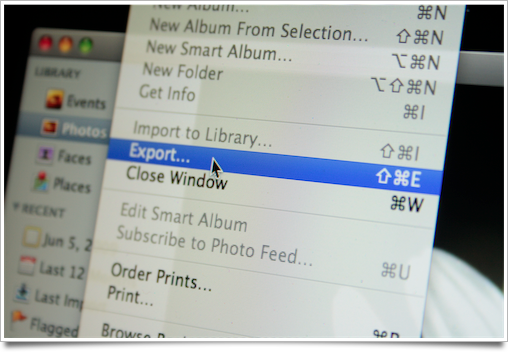
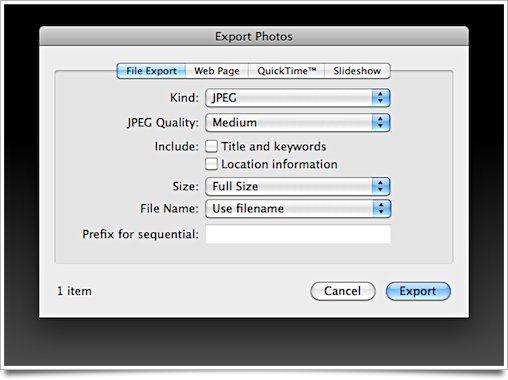
Spoiler: the iPhoto slideshow exporting is hidden in… the File menu. Nope, not in Share, not part of any particular UI related to your current collection or slideshow, and not part of anything in the actual slideshow editing UI either. It’s in the ‘File’ menu. You have to click ‘Export’, and then select the rightmost tab, which reveals a quite nicely designed UI. Right next to ‘Import from Library’. I bet that doesn’t import slideshows, though. But who knows?
Everybody makes these mistakes. I won’t heckle any single party over this: this iPhoto annoyance is a mere example. It’s more important to acknowledge it when you made them, and rethink how you go about working with the extremely varied ways people interact with your product.
And perhaps Apple needs a few more idiots around.