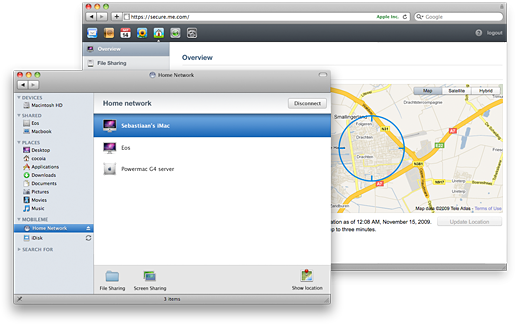
A while ago Buck Wilson, the designer in a small team of Portland-bound guys, contacted me about icon design for Here, File File!, an iPhone app that lets you connect back to your Mac from anywhere and read, view, and stream your files. As opposed to the popular Dropbox and iDisk apps, it allows full access to all the files on your Mac, instead of just a few hand-picked ones.

I happily started working for them to make a kick-ass icon. There was an additional challenge as multiple icons were required: a Mac icon, a menubar icon, and an iPhone icon, which required a metaphorical connection between all of them. Buck mentioned they had an idea for using a doghouse for the Mac app and a dog with files on the iPhone, but I recommended against using animal motifs. Not only do we have the classic divide between ‘dog people’ and ‘cat people’ to worry about; animal motifs are just not very suitable in iPhone icons.