Mike Matas is a very talented 23-year old designer from the United States, currently living in San Francisco. He’s best known for his design work on the original Delicious Library, and working at Apple, designing key parts of Mac OS X and iPhone OS. He’s even been listed as co-inventor on patents Apple has filed.

In 2009, he left Apple. Lately, he uploads the fruits of his also impressive photography skills to his website and blog, mikematas.com.
I’ve asked him a few questions in this interview to learn more of one of the designers of the most innovative and beautiful interfaces of the last decade. Unfortunately, he wasn’t willing to disclose what he’s working on these days, but I’m sure we’ll see a lot of quality design from his hand in the future.
• I consider it the least important part of someone’s life, but it’s interesting to ask nevertheless: what kind of education did you have?
Formal schooling ended for me half way through my senior year of high school when I decided to drop out so I could focus on starting up Delicious Monster. Although that’s obviously not to say my education stopped there. I’m educated every day by the places and things I surround myself with, and the people I collaborated with.

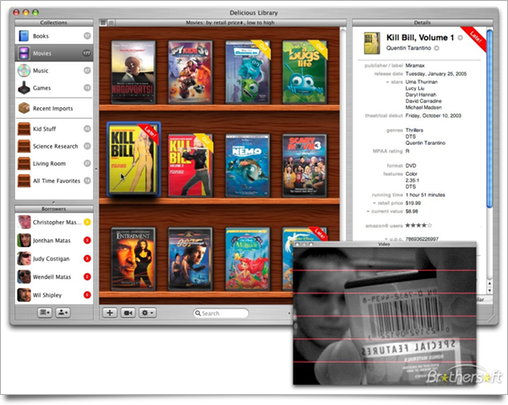
Delicious Library’s wooden shelves were Mike’s idea.
• Naturally. When or how did you gain an interest in design?
As long as I can remember I’v always had that sort of “designer personality†where I enjoy looking at things and trying to figure out how they can be improved. I used to sketch down little ideas here and there, but I think what really set me loose was when I upgraded my design tool from a pencil to Photoshop.
Photoshop did two things for me. First, it allowed me to turn ideas I had into actual designs that other people could understand and get excited about too. Second, the new possibilities that unfolded as I learned the tool inspired me to come up with design ideas I would have never thought of had I not been using Photoshop. The same thing happened when I learned how to use Cinema 4D to do 3D modeling, and more recently when I learned how to use Quartz Composer to do interactive designs.
That cycle of new ideas requiring new tools and those new tools inspiring new ideas has always lead my interest in design.

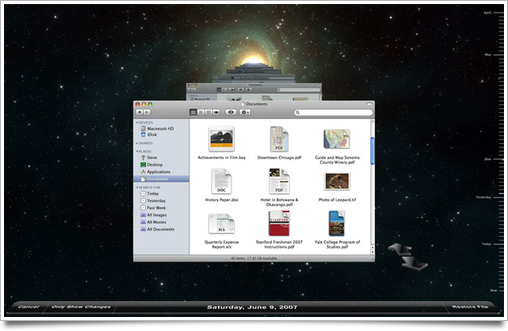
Time Machine’s user interface was designed by Mike while working at Apple.
• Speaking of inspiration: when it comes to graphic- and UI design, which people, companies or works do you find outstanding, or inspire you?
Something I discovered just the other day is this little bookmarklet called Readability. When you click it, it sucks the article out of the webpage your currently on and displays it in a super clean, easy to read layout. I found that pretty inspiring.
I also find lots of inspiration in design blogs such as Ffffound! and Fubiz.
• What’s your setup and ‘tools of the trade’? (preferred software, hardware, etc.)
My secret weapon is Quartz Composer. These days I use that more than anything else, but I’m still in Photoshop and Cinema 4D when necessary. I use a 15†MacBook Pro, plugged into a 24†Cinema Display when I need a little more space and feel the need to be more ergonomic.

• What would you consider the most important quality in design?
My favorite designs are the ones that don’t just solve a problem, but also engage you on an emotional level—where you take away more from it than just the end result of its function. When there’s that balance between functionality and emotion, the two amplify each other and the result is really powerful. I’m always trying to get there when I’m designing.

Mike and his brother, Jonathan, at the Esmeralda Basin.
• So far, we’ve only talked about you as a single designer, but you probably have a lot of experience with working with a group of designers now. Do you prefer designing alone, or collaboratively?
When people think of a group of designers working together they probably imagine big creative brainstorming meetings where ideas are bounced around and designs are built up on white boards. In my experience that is not usually the case. I’v worked with a lot of other designers but I’ve only really collaborated with a couple of people in my life where I felt like we amplified each other creativity and were able to come up with a design that was better than one each of us could have created on our own. Its great when it happens but it takes the right combination of people and the right combination of people is not always what you have to work with.
Having a group of designers can be about more than indirect collaboration though. The more I work on a design the more I zoom into it until there comes that point where all I can see are the details, not the full picture. Getting feedback from another designer with a fresh eye or putting down my own design for a couple days and looking at someone else’s work really helps me keep some perspective.

These ‘piles’ of photos in the iPad UI is something Mike’s particularly happy with.
• Good points. To wrap up, what kind of changes of the design landscape have impacted you the most since you started working as a designer?
Probably the most significant has been the explanation of application development from the desktop, to web apps, and now iPhone apps. The landscape is just a lot wider and deeper now than it was when I first started. I think it’s pretty exciting!

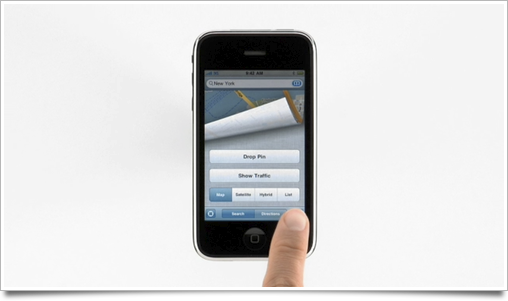
iPhone’s Maps is another interface Mike designed.
I’d like to thank Mike for lending me his time to answer these questions and lending his great photographs for this blog post. If you’d like to read more about his travels and design work, check out his blog. He’s also on Twitter.




Excellent interview. I didn’t know much about Mike yet, but his resumé looks incredibly impressive. If you’re reading this, Mike: Are you available for freelance work?
Haha, I love how Wil Shipley claimed he co-designed the Library UI. It’s clear Mike is the talent, and he’s just spewing crap on and on on having invented the bookshelf.
Nice interview Seb.
Anonymous poster: I’m not sure if this is the forum to say things like that. Also, Wil didn’t claim he invented the bookshelf.
27″ Cinema Display – Is that a spoiler or a typo? Great interview, btw.
Very inspiring interview.
@Nando: Fixed.
Mike Matas was Delicious Library!
It’s amazing to me how the website &the app design didn’t change since 1st introduced in 2004!!! ( http://web.archive.org/web/20041114031824/http://delicious-monster.com/ ). Mike left in 2005 but his work is still relevant after all these years. Shipley is just not very talented….basically just produced and continuing to produced the buggy code.
Great Q&A. I’ve recently become a fan of Mike Matas’s work and found this interview did well to shed some light on his background as a designer. I’m looking forward to watching his work evolve and grow. AFAIC its perfect :D
Really great interview Sebastiaan. It put into perspective that even among all of the design talent at Apple, many UI achievements can be traced back to an individual’s contributions.
Wow, fantastic interview. What impresses me most is that some of the most remarkable UIs that have stood out for me in the last few years are in at least in some way down to the work of a 23 year old guy!
Truly incredible design work for someone this age.
Nice interview. Thanks
+1 to Travis Isaacs’ response. Apple really does seem to take in everyone’s contributions to make the beast products they can. Excellent interview.
Honestly, Mike and I came up with the idea of 3D, photorealistic bookshelves for Delicious Library separately; he thought of them first, but didn’t do them or mention them to me. Then I thought of them, and asked him what he thought.
He was initially against it (he’d kind of decided he didn’t like it) but I asked him to mock it up again. He went away and worked with his collaborator, Christopher Masciocchi (who also did our logo), and came back with some ideas, and at that point was excited about the concept. We went over designs and hashed out a bunch of different concepts – ortho vs. flat-on, shading, realism level, etc.
Mike and I worked together on every aspect of design of Delicious Library, but he was obviously more about the pixels and the look and the colors and exact alignment, and I was more about the function and the practicality and the speed of drawing and legibility and all that.
I think it was a wonderful partnership and certainly one of the most productive times in my life.
-Wil
Got any more info on how Mike uses Quartz Composer in his design process?
I second Gareth’s question. I’ve dabbled with Quartz Composer and absolutely love it, any more info on how Mike has incorporated QC into his process would be much appreciated.
Thanks for sharing your inspirations. I would like to learn more about Quartz Composer and how developed his ideas using it.
Good read – thanks for posting Sebastiaan.
An entire series on Quartz Composer would be nice.
Hi,
I am curious. “designing key parts of Mac OS X and iPhone OS.” – does this mean graphical design, or also design of the applications? Software design? Key parts of the UI design?
Interesting read.
Olav