Here’s my first round of rough sketched-out concepts for Mozilla Ubiquity. I will post larger-resolution images of them on Flickr if requested. In the mean time, we’d very much appreciate your input on the sketches. More sketches will follow.
Important to take in mind here is that these are conceptual directions, and by no means representative drafts of a final logo. These sketches help determine the creative direction of the artwork.
Update: 7 sketches added! Check ’em out at the bottom of the post.

Sketches 1-2:
1. Fiery hand or flames in the shape of a hand. Lends itself a lot better to digital mockups, presented for conceptual purposes.
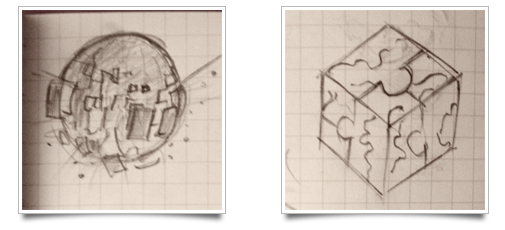
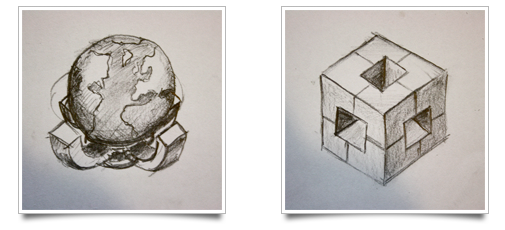
2. ‘Globe’ or sphere contained by rings. Abstract concept of ‘elements’ forming one, interlocking and seamless machine.

Sketches 3-4:
3. Model Sun and Earth (the old-fashioned style). A ubiquitous pattern turned into something even a child could operate; recreating the complex movements of the universe by hand.
4. A bacterium. Ubiquitous, living organisms; it has a pattern of interconnected ‘nodes’, like Ubiquity interconnects services and elements of the Web into one thing as simple yet rich as life itself.

Sketches 5-6:
5. ‘Ball of threads’ with arrow; symbolic for internet and its many facets ‘wrapped’ into a single, dynamic package.
6. Conceptual rough sketch of ‘Smoke’ in a U shape; again a play on ‘fire’ (where’s smoke is fire, Firefox, etc.). It’s like a conceptual progression of the Enso shape.

Sketches 7-8:
‘Mercury’-like shapes of disconnected globs joining in a single material body. Solid and polished like metal, yet easily merged and separated. First concept is a more ‘flat’ representation of the concept, whereas the second concept is a more ‘3D’ kind of logo which has a more dynamic feeling to it.

Sketches 9-10:
9. Sphere that ‘builds up’ out of small pieces, somewhat similar to Wikipedia Project logo. Light and small supporting elements added to give it a feeling of attraction instead or repulsion (construction vs. explosion).
10. Conceptual rough sketch of cuboid puzzle with ‘globe’ faces; clicking pieces of the internet together.

Sketches 11-12:
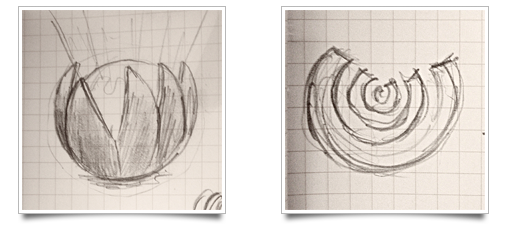
11. Sphere where outer layer is peeled off; revealing a shining core. Represents bloom, internet, and following a natural process to find the ‘goodness’ inside.
12: Very hard to sketch out, but a conceptual sketch of a ‘fractal’ U for Ubiquity. Not shown in sketch; rainbow-like coloring, representing ubiquitous elements ‘water’ and ‘light’ coming together to form a new, beautiful whole in a rainbow.

Sketches 13-14:
13. Once again a ‘model’ Globe, with rings. Sketch is rough; concept is a set of interlocking, concentric circles with a small 3D-offset from the globe.
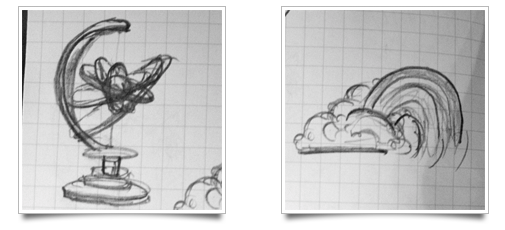
14: Rainbow from cloud; Cloud representing Ubiquity, internet, Rainbow representing elements of ‘weather’ coming together to form a new whole. As previously mentioned, the Rainbow makes for an interesting ‘U’ shape.

Sketches 15-16:
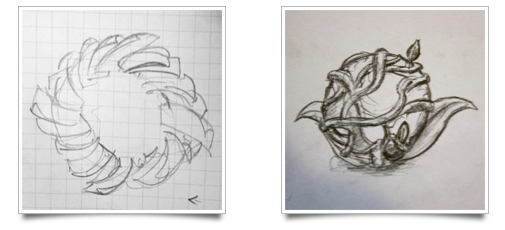
15. ‘Enso’ shape of pages, linking all disconnected webpages together in a zen-like whole.
16. ‘Growing’ orb; Meant as a play on the Firefox logo; an overgrown globe. Leafs indicate it as being a plant, with the ‘organic’ material representing Ubiquity and interconnection.

Sketches 17-18:
17. Globe with ‘U’ shaped foot. Not easily sketched is the ‘electricity’ that maintains the globe in place, which represents connection and power.
18. 1-Iteration (slightly beautified) Menger Sponge-like cube, with open faces representing input. A divided, yet consistent whole.

(New) Sketches 19-20:
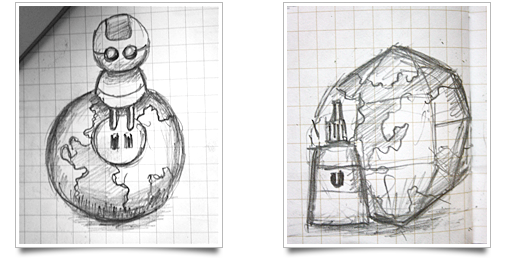
19. Cute little Ubiquity robot (Ubiquibot?) that ‘plugs’ into the Mozilla standard Globe; your friendly intelligence for the internet.
20. Papercraft globe with a glue bottle. Representing bringing elements together, a casual craft, and of course the internet.

(New) Sketches 21-22:
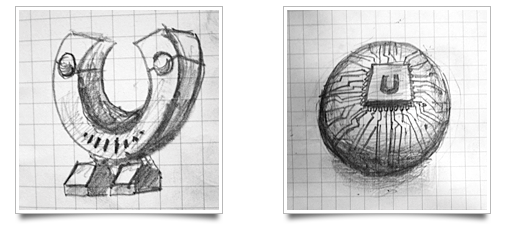
21. Ubiquitor, the robot assistant. Meant as a concept that fits well in the Mozilla website’s ‘comic’ style, and represents a ‘cute’ conceptual direction.
22. A counterweight to 16, which ‘floods’ the globe with plants, this sketch represents computer intelligence ‘wired into’ the web; a single intelligence that brings it all together.

Sketches 23-24-25:
23. Globe, bolted together in an old-fashioned way. As you can see in the inset, it might be varied upon with panels not yet ‘bolted’ into the globe, representing unifying elements of the internet with your own hands.
24. Tree growing on a globe. Very ‘natural’ and casual illustrated stylistic direction, in line with the Firefox and Thunderbird style. A very colorful concept.
25. ‘Cyber’-glove; represents the user interface and ‘wiring into’ the internet via Ubiquity.




Are you by any chance a fan of Alias? I can’t help but notice some resemblance to the technical drawings of Milo Rambaldi from that series, when looking at your sketches. They’re great, though.
How about a simple magnet.
U-Shaped
Pulls attracts other things, the way ubiquity does.
Combine 13 with 17, and you have a winner. I see that a lot of people like 13, but the whole “atmoic” symbol just isn’t that representative of Ubiquity… 17 looks clean and modern with the crisscrossing U’s underneath it. Put that into the globe stand, and it looks modern, yet with old roots. The same could also be applied to 16… Could produce a good symbolic image.