It’s been a while since I released the first mockups and some explanation behind my ‘Dream Browser’. Several developers have contacted me with the desire to develop it, and some have already actively begun programming whole aspects of it. I’m very pleased with the activity, and to help the efforts, I have decided to create a design document and a centralised website to manage the project development. There’s also a working name; Latitude.
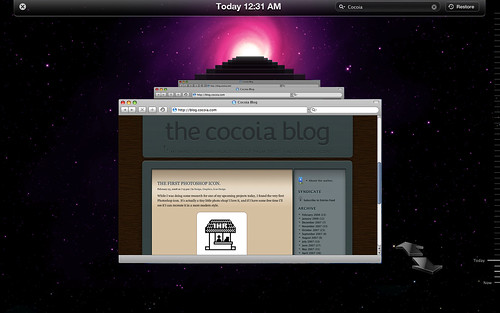
For now, I have created some mockups of the full-screen browsing mode, with an automatically hiding toolbar and an image with a roughly mocked up set of tabs for the full-screen mode. Additionally, I’ve made a mockup for the history feature, activated with the ‘Time Machine’-like, which also shows the ‘expanded’ mode, which is quite similar to how Safari looks.
To get some critique and mostly misunderstanding out of the way; one of my primary goals in this browser interface is to minimalise the amount interface clutter, although it may not seem that way. I don’t want to eliminate tabs or add some sort of permanent sidebar; a browser should still be usable as we use it today. However, having multiple sidebars, menu’s, or even full overlapping views that are opened with widgets that are in wildly varying positions in the interface. This browser, as I outlined in the previous post, uses a sidebar to consolidate various features that are now scattered throughout a browser, and helps to reduce clutter by also adding elements like the conventional ‘tabs’ to the sidebar. The ‘expanded’ viewing mode, as shown in the ‘history’ interface mockup without a sidebar active, will be your preferred state for viewing content.
I’ll update this new category when the document finishes or to keep tabs on community activity. Thanks for all the input and hard work so far!