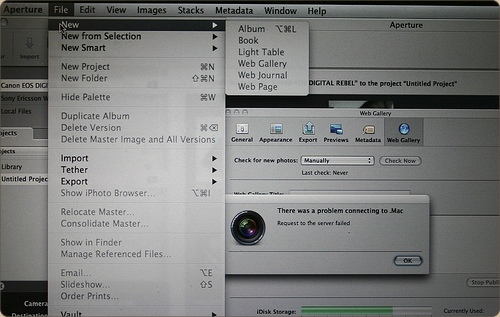
Following up on my previous post showing a few design novelties in OS X 10.5.2, here are some quick observations on novelties in Aperture 2.0, which Apple released just today, on flickr. The Apple Pro Apps design team has gone far on customizing the look and feel – you’ll barely recognize the Aqua interface!
After playing around a bit in the newest version of Mac OS X Leopard, I was delighted to hear that there were several nice improvements to icons and interface elements. Here’s what I’ve found and seen so far;

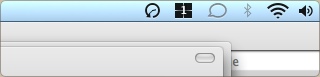
– Time Machine menu bar icon; when backing up, shows a beautiful animated clock with hands turning backwards, or when unable to back up, presents a tiny caution sign. Very nicely designed, clean, clear, and a great way to keep tabs on Time Machine’s activity.

– iCal icon now localized; whereas the iCal icon got a new feature in 10.5, namely, dynamically showing the correct date on the icon, in 10.5.2, the three letter initials for the month in the top-left corner of the icon is also changed according to your locale. Via Fernando Lins.
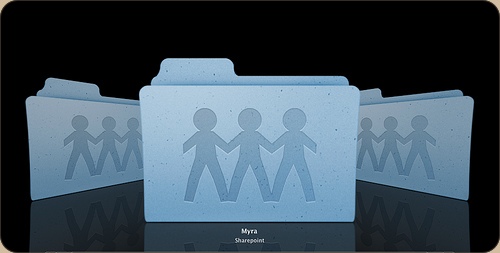
– Sharepoint icon debacle; And then there’s the uglyness. The Share Point icon, first a folder with a globe overlaid, has been changed to a rather cheesy lineup of weird child-human-like shapes.
Apart from that, I’m glad that we now have an option to turn the menubar non-transparent (although I like transparency and would like to see that design concept mature like it did on the iPhone, i.e. a contextual menubar) and that drop-down menu’s are now slightly more opaque. Overall, this update brings some very nice new designs and details to grace your Mac interface.
In the next few days, a few recently acquired domain names will open teaser pages. I hope this whets your appetite for the upcoming surprise. As of today, IconLog went public, and I’ll edit in more in this post with an explanation as the next sites follow. I expect to launch these websites no later than March of this year.
Well, since there were comments without line breaks, the sidebar went weird, and the typography was getting less pleasing by the day, I decided to do some weekend work on fixing the blog. You’ll find that there’s numerous improvements, including a real about page, and several preparations for a big new plan. So what are you waiting for? Get out of that RSS reader and give ‘er a spin!
I was talking with a friend about the definition of icons the other day, sparked by this blog post from Khoi Vinh. In this short post, Khoi shows his dissatisfaction with the way icon design has gone.
… the majority of commonly accepted and commercially functional icons in use today are visually literal — they represent objects or combinations of objects, even if they are intended to stand in for abstract concepts — and they’re almost exclusively dimensional.
By contrast, I like incredibly abstract and minimal graphical elements. For me, a simple, one-pixel straight line is practically a revival of the Rococo style. If I had my way, the only pictorial components of my design work would be the pictures: photographs or illustrations. Everything else would be simple and elementally native to the browser, or whatever other rendering mechanism I’m working with. Which is to say, you’d only ever see lines and boxes — and flat ones at that. No shading, please, and no three-dimensional modeling.
While this notion isn’t new, and the post isn’t new either, the ball really got rolling when I was overtalking it. I think everybody has a notion of what an icon is; a representation or pictogram to represent a certain feature or object of the software world. This could be an application, opening a new tab in your browser, or a folder on your hard drive.
In today’s world of the OS X Aqua and Vista aesthetic, this means giving icons a close-to-real-life (dimensional) appearance to conform to platform style. I can’t see how goblets of glossy liquid in the interface fit into this, but it’s clear the icons long since have headed to the photorealistic appearance we got accustomed to. However, this notion is countered the pictograms in the signage we all know from subways, airports, and other major public places, which Khoi advocates in his post. This offers the question of my blog post; “have we swerved too far from traditional pictograms to really define the (particularly, application) icons we use today as ‘icons’?”
Great video of Wil Shipley’s presentation at the C4[1] conference in 2007. Wil Shipley’s the co-founder of Delicious Monster, which you may know for the media cataloguing application Delicious Library. Apart from being funny and very fun to watch, it’s an interesting presentation on hype, marketing, and making software.
Via Jon ‘Wolf’ Rentzsch.