In August last year, I decided to hold a limited sale period for Icon Resource, since I was about to upgrade it with new content for existing members. I like giving people free upgrades whenever possible: Icon Resource was always meant to be an ongoing project, and it still is. However, it’s taking longer than expected to roll out the new websites. It’ll certainly be worth the wait, though!

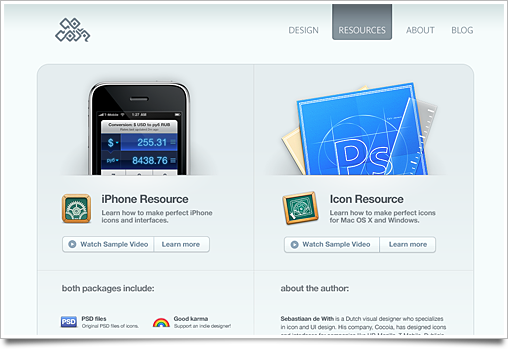
Here’s a brief a look at the new Icon Resource – and its new brother, iPhone Resource. There’s something new for previous and new members in the works, but I’m not ready to release it yet. This only means that there’ll be that much more content for you if you’re a member: two entirely new courses on Mac / Windows icon design, including intermediate and advanced techniques.
iPhone Resource, a separate and new set of courses, focuses on making amazing iPhone icons and interfaces. It’s shorter and more concise than its big brother, but from what I’ve seen in the App Store, it’s certainly sorely needed.

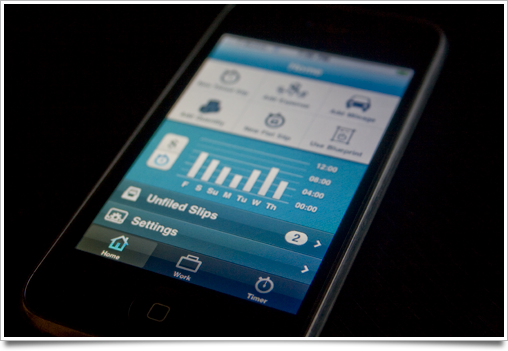
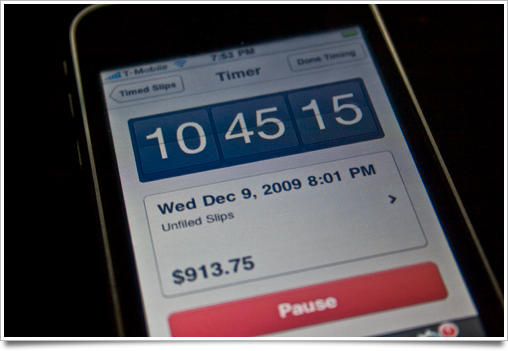
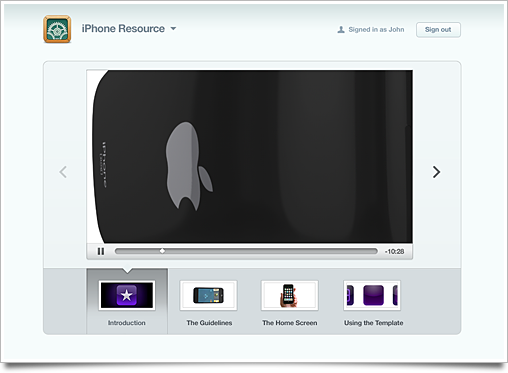
You will also get a brand new member area, where you can watch course videos, review lessons and download files. An iPhone application is also in the works, but I can’t tell much about that yet. It’ll be released a bit later than the actual upgrade.
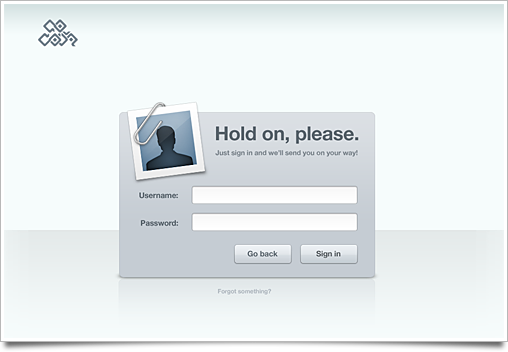
Much design love went into this new version, and all pages have been redesigned from the ground up. The new login page went through over a hundred iterations. Click on the image to view it at full size on Flickr.

I expect to roll out the entire new Icon Resource upgrade in late February or March. As an existing member, you will be notified by email (and only this time! I hate newsletter spam) when the new content arrives. The price will remain unchanged.
![]()