Boy, it’s been a while. I really need to update everyone on what’s up and what’s coming up.
– I’ve been working hard for the Mothership for the last months (hence the blog silence) and really enjoying the big workload. I’m very thankful to work with a lot of extremely talented people.

To get misunderstandings out of the way: I have not closed up shop, I have not relocated, and I am not working on Mac OS X Lion. Phew! This is also the reason I am not doing UI roundups and the likes for iLife ’11 or doing elaborate commentaries on Apple products. I’ll announce what I’ve worked on when it’s released, though!

– There will be new designs for Icon Designer, Cocoia and this blog next year!
– Icon Resource 2 is still very much being developed! Due to Retina Display and other new developments I’ve added some more material to the curriculum which piled on the delay. I’m wrapping things up for this year, so you can spend 2011 making awesome icons and interfaces. I apologize for the delay, but it’ll be worth it.
– I’ve been doing a video series on Minecraft. Check it out: the newest part, due out this week, will be very intense. A teaser:

Check out the full series here.
– Remember Composition? Vaguely perhaps? There’ll be news on that. It’s out of my hands, since I’ve been unable to complete it, but… well, I’ll save the good news for when it’s applicable.
– Speaking of old posts: I’ll be hitting up Dreamhack Winter 2010 again, thanks to sponsors like Intel, HP and others who are facilitating Pack4Dreamhack (with full press access!). Are you there? Let’s meet! I’ll be doing another ‘packing’ post and a report from the floor.
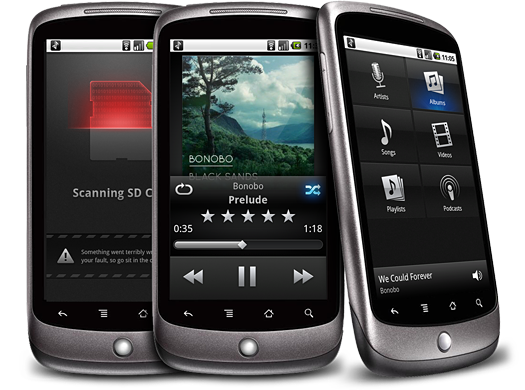
– And, of course, there’s some neat blog posts coming up. Good Old Games on extremely small touchscreen devices? Check! Pointers on Android UI design? Check! And (hopefully) showing off some work I have been doing for a PC / PS3 / Xbox 360 game.